Gallery: Icons
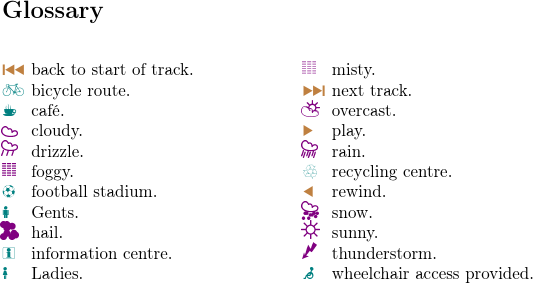
This example is modified from the “Examples” chapter of bib2gls’s user manual. There are four approaches used here that split up the entries according to letter group, a customgroup assignment, glossary type and hierarchy (parent). See also Logical Glossary Divisions (type vs group vs parent). The image at the start of this page shows the complete list of symbols without any divisions.
The entries are defined in a .bib file,
textsymbols.bib. Instead of using the standard entry types
(such as @entry) and field
names (such as name) recognised by bib2gls, these
entries are all defined using a custom field @icon and
custom field names (icon and
identifier). For example, a symbol representing a media control icon:
@icon{forward,
icon={\Forward},
icondescription={play},
identifier={control}
}
An information icon:
@icon{bicycle,
icon={\Bicycle},
icondescription={bicycle route},
identifier={information}
}
A weather symbol:
@icon{cloud,
icon={\Cloud},
icondescription={cloudy},
identifier={weather}
}
These can be aliased on a
per-document basis to allow for greater flexibility. For example, the optional argument of \GlsXtrLoadResources may contain:
src={textsymbols},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
The entry definitions contain commands from the marvosym and ifsym packages, which unfortunately conflict. This conflict can be resolved by loading the packages as follows:
\usepackage{marvosym}
% undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
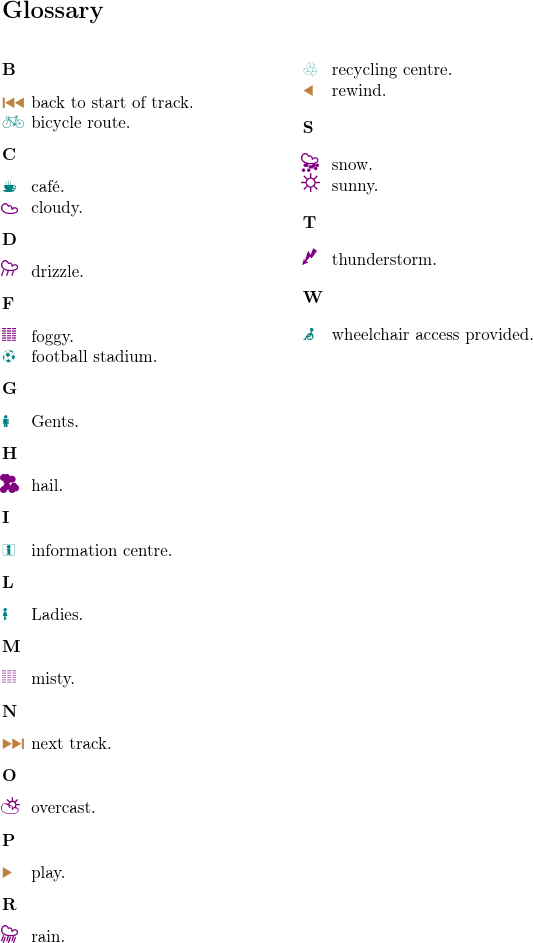
Letter group
This example document is fairly standard but switches the field used for sorting to description.
sort-field={description}
As with Mixing Styles, the category is used to apply different formatting (in this case, a colour change) according to the entry’s category:
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
I’d like the descriptions aligned. This could be done with a tabular-like glossary style, such as the long style, but with such short descriptions a more compact style would be better, such as one of the mcol styles. The alttree-based styles, such as mcolalttreegroup, will align the descriptions, but the style needs to know the widest name in the glossary. The most convenient way to do this is with the set-widest resource option, but in this case bib2gls can’t compute the widest name as it doesn’t recognise the commands used in the name fields so it will have to defer this computation to TeX.
The complete document code follows. (The initial comment lines below are arara directives. You can remove them if you don’t use arara.)
% arara: pdflatex
% arara: bib2gls: { group: on }
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={mcols},% load glossary-mcols.sty and patch
style=mcolalttreegroup]{glossaries-extra}
\GlsXtrLoadResources[
src={textsymbols},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
sort-field={description},
set-widest,
selection=all
]
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols2 bib2gls --group bib2gls-textsymbols2 pdflatex bib2gls-textsymbols2
(See Incorporating makeglossaries or makeglossaries-lite or bib2gls into the document build.) Note the need to use the --group switch (which automates the assignment of the group field as a by-product of sorting). If omitted, a significantly different result occurs (shown in the image at the top of this page) where there are no letter groups, even though the mcolalttreegroup style has been used. With the --group switch, the glossary is divided into letter groups, corresponding to the first letter of the descriptions (which were used as the sort value). Without that switch there’s no group information for the mcolalttreegroup style to form headers.
Download: PDF (56.39K), source code (1.18K), textsymbols.bib (2.06K).
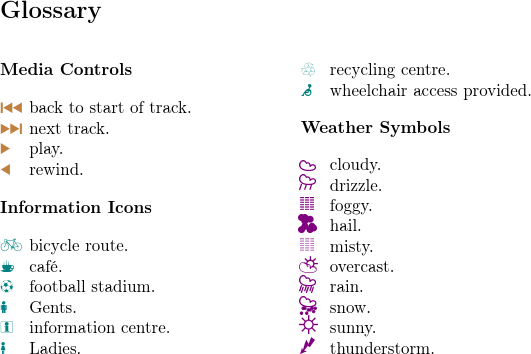
group field
In this example document, the group label is copied from the category label:
replicate-fields={category=group}
The document then sorts by the group field but each item with the same group label will have identical sort values. It’s necessary to distinguish between them, which can be done with sort-suffix. The following copies the category label to the group field and constructs the sort key from the group label, the pipe character | and the description:
sort-field={group},
sort-suffix={description},
sort-suffix-marker={|}
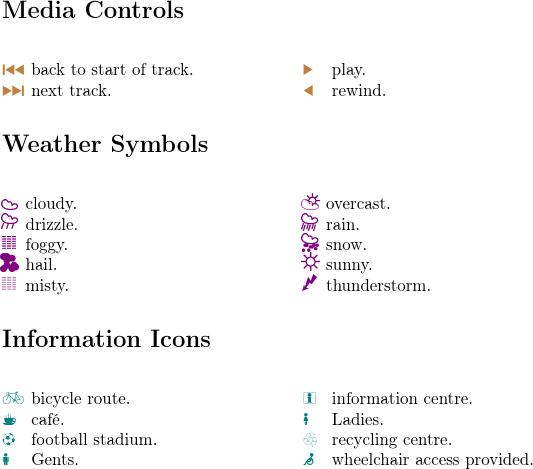
The group titles are set in the document code:
\glsxtrsetgrouptitle{information}{Information Icons}
\glsxtrsetgrouptitle{control}{Media Controls}
\glsxtrsetgrouptitle{weather}{Weather Symbols}
The complete document code follows.
% arara: pdflatex
% arara: bib2gls
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={mcols},% load glossary-mcols.sty and patch
style=mcolalttreegroup]{glossaries-extra}
\GlsXtrLoadResources[
src={textsymbols},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
replicate-fields={category=group},
sort-field={group},
sort-suffix={description},
sort-suffix-marker={|},
set-widest,
selection=all
]
\glsxtrsetgrouptitle{information}{Information Icons}
\glsxtrsetgrouptitle{control}{Media Controls}
\glsxtrsetgrouptitle{weather}{Weather Symbols}
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols-group bib2gls bib2gls-textsymbols-group pdflatex bib2gls-textsymbols-group
For this example, bib2gls is not invoked with the --group switch (because the group field is being assigned explicitly in the resource options).
Note that the resulting groups don’t appear in alphabetical order because the ordering is by label not title. A single multicols environment has been used. The media controls start in the left column, followed by the information icons, which continue into the right hand column, followed by the weather symbols.
Download: PDF (68.42K), source code (1.39K), textsymbols.bib (2.06K).
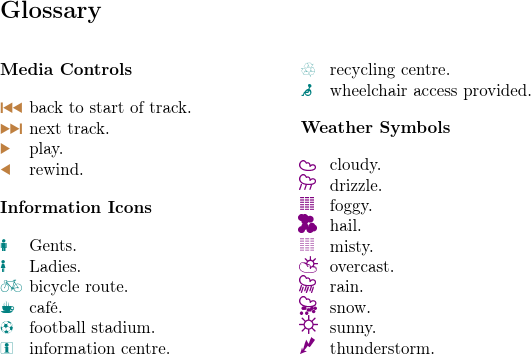
A minor variation is to use identical-sort-action instead of sort-suffix. This is used to supply an action where the sort method encounters identical sort values. With identical-sort-action={description}
the description fields for entries with identical sort values will then be compared using a simple character code comparison. This leads to a slightly different ordering because the character code comparison is case-sensitive. (“Gents” and “Ladies” come before “bicycle routes”.)
The complete document code follows:
% arara: pdflatex
% arara: bib2gls
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={mcols},% load glossary-mcols.sty and patch
style=mcolalttreegroup]{glossaries-extra}
\GlsXtrLoadResources[
src={textsymbols},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
replicate-fields={category=group},
sort-field={group},
identical-sort-action={description},
set-widest,
selection=all
]
\glsxtrsetgrouptitle{information}{Information Icons}
\glsxtrsetgrouptitle{control}{Media Controls}
\glsxtrsetgrouptitle{weather}{Weather Symbols}
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols-group2 bib2gls bib2gls-textsymbols-group2 pdflatex bib2gls-textsymbols-group2
Download: PDF (68.42K), source code (1.37K), textsymbols.bib (2.06K).
type field
This modification splits the entries into three different glossaries, which are defined with:
\newglossary*{control}{Media Controls}
\newglossary*{weather}{Weather Symbols}
\newglossary*{information}{Information Icons}
The default main glossary isn’t required, so the nomain package option needs to be used to prevent its creation. The glossaries are displayed with \printunsrtglossaries, which means they’re listed in order of definition. I’ve used the mcolalttree style (instead of mcolalttreegroup) although without the --group switch it doesn’t make much difference.
The labels of these new glossaries match the category labels, so the type field can simply be copied over from the category field:
replicate-fields={category=type}
Alternatively, you can use the type option:
type={same as category}
The entries are sorted according to the description:
sort-field={description}
The complete document code follows:
% arara: pdflatex
% arara: bib2gls
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nomain,% don't defined default 'main' glossary
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={mcols},% load glossary-mcols.sty and patch
style=mcolalttree]{glossaries-extra}
\newglossary*{control}{Media Controls}
\newglossary*{weather}{Weather Symbols}
\newglossary*{information}{Information Icons}
\GlsXtrLoadResources[
src={textsymbols},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
%replicate-fields={category=type},% or:
type={same as category},
sort-field={description},
set-widest,
selection=all
]
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols-type bib2gls bib2gls-textsymbols-type pdflatex bib2gls-textsymbols-type
In this case, three multicols environments have been used, one per glossary. The ordering of the glossaries matches the order of definition: Media Controls, Weather Symbols, Information Icons.
Download: PDF (53.13K), source code (1.39K), textsymbols.bib (2.06K).
parent field
This modification uses a hierarchical approach. The category label is now copied to the parent field. This means that the parent entries also need to be created, so I have another .bib file, textsymbols-topics.bib, which is only used for this document, not for the others above. This file simply contains the lines:
% Encoding: UTF-8
@indexplural{information,text={information icon}}
@indexplural{control,text={media control}}
@indexplural{weather,text={weather symbol}}
These entries are defined using @indexplural. Here, only the label and text field are supplied. As with @index, if the plural field is missing, its value is obtained from the value of the text field with “s” appended. The difference with @indexplural is that if the name field isn’t provided, it’s obtained from the plural value. So, for example, the entry defined as:
@indexplural{information,text={information icon}}
is essentially like:
@index{information,
text={information icon},
plural={information icons},
name={information icons}
}
It would look better if the name (but not text or plural) was converted to title case. This can be done by bib2gls using the resource option:
name-case-change={title}
If both textsymbols-topics.bib and textsymbols.bib are loaded in the same resource set (which they have to be in this case), this will also make bib2gls try to convert the name fields for the entries in textsymbols.bib. In this particular example, it won’t make a difference as bib2gls can’t case-change the symbol commands. The alternative is to adjust the glossary style to apply the case-change to just the top-level entry names.
For this document, I need to sort by name field for the top-level entries (defined in textsymbols-topics.bib) and by the description field for the sub-entries (defined in textsymbols.bib). This is where the default sort field fallback is useful.
The general advice is to not set the sort field in .bib files. When not set, its value (for the default sort-field=sort setting) is obtained from the fallback field. This allows different fields to be used for different entry types. For example, the sort fallback value for @index (and @indexplural) is obtained from the name field, whereas for @symbol it’s obtained from the entry’s label. If I want the symbols sorted by the description, the simplest method is to just change the sort fallback field to description for the @symbol entry type. This won’t work if the sort field is explicitly assigned. If the sort field is assigned, then no fallback is required!
So the full set of resource options is:
\GlsXtrLoadResources[
src={textsymbols-topics,textsymbols},
name-case-change={title},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
replicate-fields={category=parent},
symbol-sort-fallback={description},
set-widest,
selection=all
]
I’ve used the topicmcols style. This uses a multicols environment per sub-item set. This means that the result is similar to the previous example, but in this case there’s only a single glossary (with the default heading “Glossary”) and the entries are now in the order: Information Icons, Media Controls, Weather Symbols. That is, the topic titles are now alphabetically ordered. The complete code is:
% arara: pdflatex
% arara: bib2gls
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={tree,topic},% load glossary-tree.sty and glossary-topics.sty
style=topicmcols]{glossaries-extra}
\GlsXtrLoadResources[
src={textsymbols-topics,textsymbols},
name-case-change={title},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
replicate-fields={category=parent},
symbol-sort-fallback={description},
set-widest,
selection=all
]
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols-parent bib2gls bib2gls-textsymbols-parent pdflatex bib2gls-textsymbols-parent
Download: PDF (66.04K), source code (1.27K), textsymbols-topics.bib (155B), textsymbols.bib (2.06K).
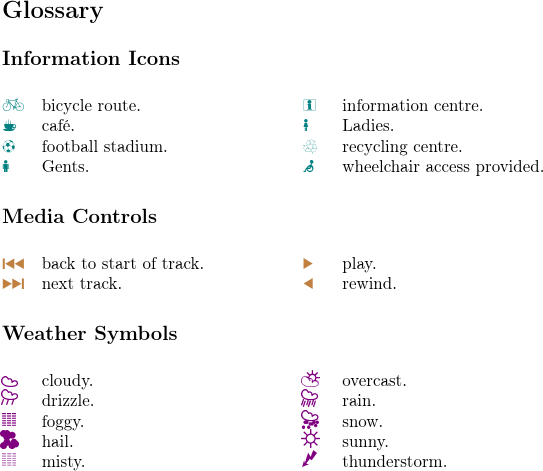
A minor modification to the document produces a result similar to the group example (but with a different order). Instead of using the topicmcols style, this uses the topic style and redefines the glossary preamble and postamble to start and end a single multicols environment:
\renewcommand{\glossarypreamble}{\begin{multicols}{2}}
\renewcommand{\glossarypostamble}{\end{multicols}}
The information icons start in the first column, followed by the media controls (which continue into the second column), followed by the weather symbols. The complete document code follows:
% arara: pdflatex
% arara: bib2gls
% arara: pdflatex
\documentclass[a4paper]{article}
\usepackage[T1]{fontenc}
\usepackage{multicol}
\usepackage{etoolbox}
\usepackage{marvosym}
% package conflict, need to undefine conflicting commands
\undef\Sun
\undef\Lightning
\usepackage[weather]{ifsym}
\usepackage{xcolor}
\usepackage[record,% using bib2gls
nostyles,% don't load default styles
postdot,% append a dot after descriptions
stylemods={tree,topic},% load glossary-tree.sty and glossary-topics.sty
style=topic]{glossaries-extra}
\GlsXtrLoadResources[
src={textsymbols-topics,textsymbols},
name-case-change={title},
% make @icon behave like @symbol:
entry-type-aliases={icon=symbol},
field-aliases={
identifier=category,
icon=name,
icondescription=description
},
replicate-fields={category=parent},
symbol-sort-fallback={description},
set-widest,
selection=all
]
\newcommand*{\informationfont}[1]{\textcolor{teal}{#1}}
\newcommand*{\controlfont}[1]{\textcolor{brown}{#1}}
\newcommand*{\weatherfont}[1]{\textcolor{violet}{#1}}
\glssetcategoryattribute{information}{glossnamefont}{informationfont}
\glssetcategoryattribute{control}{glossnamefont}{controlfont}
\glssetcategoryattribute{weather}{glossnamefont}{weatherfont}
\begin{document}
\renewcommand{\glossarypreamble}{\begin{multicols}{2}}
\renewcommand{\glossarypostamble}{\end{multicols}}
\printunsrtglossaries
\end{document}
If you don’t use arara, you need to run the following commands:
pdflatex bib2gls-textsymbols-parent2 bib2gls bib2gls-textsymbols-parent2 pdflatex bib2gls-textsymbols-parent2
Download: PDF (66.03K), source code (1.39K), textsymbols-topics.bib (155B), textsymbols.bib (2.06K).